如何给Astro添加多语言支持
为什么要支持多语言?
最近沉迷 SEO,看了很多文章,也学到了不少,其中提到多语言对 SEO 的影响是巨大的.比如这篇文章.
我手上正好之前建了个站点,在线计时器,入门 SEO 做的.之前只支持了英文,因为英文是世界语言,相信互联网英文用户比较多.目前上线 2 个月了,每天展现也有 3,400 左右了,因为关键字没选好,竞争太激烈,点击数据不太好看.
想着闲着也是闲着,要不加个多语言呗?看看是否像网上说的多语言有助于 SEO,说干就干.
Astro 如何增加多语言?
我用的是Astro,特地上官方网站查了下如何支持多语言,找到了这个.
可以看到 Astro 并没有内置多语言,还是需要自己来实现多语言.原理就是使用 JSON 文件来记录各个语言的翻译文本,再使用代码读取这个变量,替换掉页面上的内容就行.
文档翻到最后可以看到由于 Astro 没有内置这个功能,所以有一些第三方库,我为了省事,直接使用了官方推荐的一个第三方库astro-i18next,目前也已经有 395 个 Star 了,看着不错.于是跟随文档,一步一步的操作.
架子搭起来很快,用起来很舒服.各个语言的文件都是分文件夹分开的,还有HeadHrefLangs和LanguageSelector组件直接可以导入使用.很方便.
接下来就是翻译文本内容了,这一点真的要感谢chatgpt,太好用了,我是这么提示的.
我会给你一份 JSON 文件,帮我翻译其中的 key,把翻译的内容覆盖到 value 上.
是不是很直白?如果是传统的翻译软件,应该是会把 JSON 文件的 key 和 value 整体都翻译,然后替换,显然不符合我的要求.
由于这个没什么成本,于是我看了下点击的数据,按照来源和国家排序,随便选了几个国家,直接让 chatgpt 帮我翻译文件.
搞定了之后我运行了npm run build来打包构建,但是报错了.
File:
dist/$server_build/chunks/pages/_num_-_unit_-_rest__aeb29c6c.mjs:2:22
Code:
1 | import i18next, { t, changeLanguage } from 'i18next';
> 2 | import * as url2 from 'url';
| ^
3 | import '@proload/core';
4 | import '@proload/plugin-tsm';
5 | import { d as createAstro, e as createComponent, r as renderTemplate, m as maybeRenderHead, f as renderComponent, u as unescapeHTML, F as Fragment, s as spreadAttributes, g as addAttribute, h as renderSlot, i as renderHead } from '../astro_a778e668.mjs';真是蛋疼,看样子是引入了 nodejs 的url模块.由于我这个项目是借助于Cloudflare的,没有 NodeJS 的环境,这个错我也没啥办法.去官方的 Issue 里提了问题,看样子短期内是没法有人会支持了.
得,白忙活了一下午.好在翻译的文件还在,换个方案还能继续试试.
返回官方的多语言支持文档,老老实实的还是研究官方的文档吧.
自己动手制作多语言支持
通过官方文档可以看到,目前还不支持拿来即用,需要自己实现多语言支持.原理其实和第三方库是一样的.不过没有内置HeadHrefLangs和LanguageSelector,还有工具类localizePath等实用的方法.
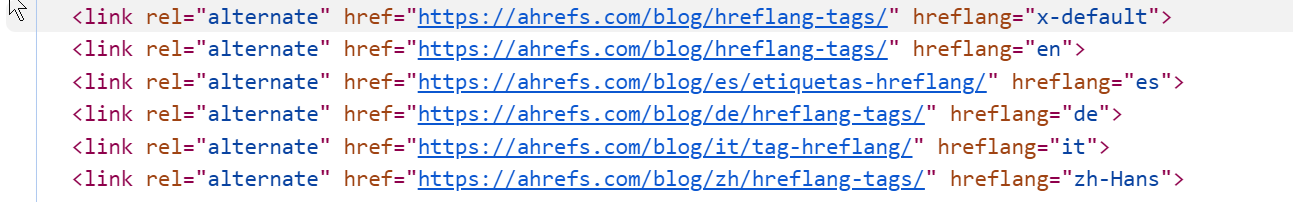
这里说下HeadHrefLangs,这个是干嘛的?一开始我也不知道.查了ahrefs的一篇博客才知道它是干什么的.
简单的来说就是用来告诉搜索引擎,这个页面有其他语言的版本,并且带上其他语言的链接地址.

比如上图这样的,需要在 html 的 header 里指定其他语言的地址.注意那个x-default,这个指的是当用户的语言不在你指定的列表里,默认使用的语言,最好加上,它不是强制的,但是 Google建议你这么做.
接下来就是LanguageSelector组件了,这个是干嘛的呢?一般支持多语言的网站的右上角或者其他地方都会有个下拉框,让你选择适合你的语言,这个组件就是干这个事情的,也容易实现.

localizePath这个工具函数是保证了页面上的超链接能够正确的处理,比如当你在日文版的页面上,你点击了页面内的一个链接,肯定不会想跳转到英文的页面了吧?这个函数会读取 URL 里的语言标签,然后正确的插入到你要跳转的链接中.
还有个小问题,就是国际化的时候有时需要对文本进行替换传参.比如我有一文本中间有变量,需要在调用的地方动态传参,这个直接交给了chatgpt,说我想要一个类似 Golang 里的fmt.sprintf函数,chatgpt2 秒不到帮我生成了.
function sprintf(format, ...args) {
return format.replace(/{(\d+)}/g, function (match, number) {
return typeof args[number] !== "undefined" ? args[number] : match;
});
}忽然意识到chatgpt远比我想象中要强大,后续一定要利用好这个工具.
更新网站的 sitemap 文件
这步很重要,支持了多语言当然要让 Google 知道.有 2 个办法,可以按照我之前的如何使用 Google Index Api 提交网址到 Google提交到 Google,也可以使用 sitemap 的方式,因为我的网站页面比较多,所以我选择了后者,api 提交有限额,200 一天.
这里有个坑,这里记录下.sitemap 文件里要列出你所有的网站的 URL.不管是不是同一个页面的多个语言的版本,都要列出来.也就是如果你有 1000 个网页支持了多语言,每个网页你又翻译了另外 9 种语言的,那么你需要在 sitemap 文件里提交1000*10个链接.然后这 1 万个链接里面每一个你都需要支持其他 9 种语言的地址,也就是你的 sitemap 文件里会有 10 万个链接.
10 万个链接,算上 Xml 的一些开闭标签,这个文件很大了.而且 Google 也不建议一个文件里放入超过 5 万的链接数量,所以这里还得使用sitemap-index的方式来分割 sitemap 文件.
检查你的 hreflang 和 sitemap
现在有一些在线工具可以检查你的 hreflang 和 sitemap 文件的正确性.我使用的是technicalseo来检查的.如果报错了,按照它的提示修正即可.
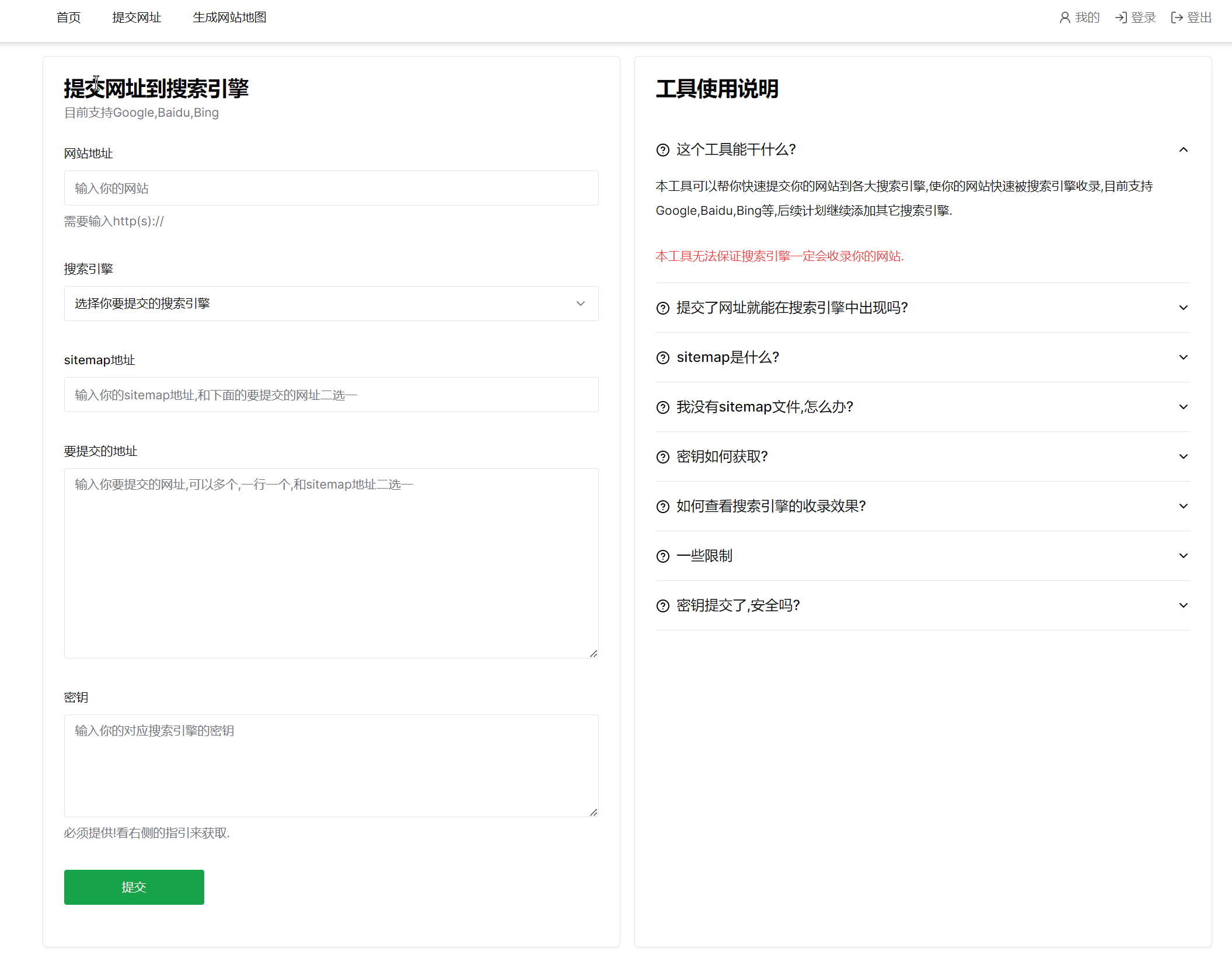
说到这里,我最近也在做一款 SEO 小工具,还在开发中,先放个截图.

预计将来也会支持 hreflang 和 sitemap 的校验功能.
部署上线
全部完成后可以部署上线了,欢迎大家点击这里查看效果.
接下来就是观察等 2 个月看看多语言版本是否会对我这小站有影响吧.
有什么疑问可以留言,我看到了会回复你的.
猜你想看
分类
相关的文章
友情链接